Dialog box
Let’s begin by creating a simple dialog box. The whole interface of Bitburner is an HTML document. You need to use a combination of CSS, HTML, and JavaScript to create a dialog box and inject the code for that box into the HTML document of Bitburner. By inject, we mean updating an HTML document on the fly. In the case of Bitburner, we update its HTML document as the game is running. Consider the script below to create a simple dialog box. Do not worry if you don’t understand everything in the script. We will walk through the script, highlighting the important sections and code.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
/**
* Create a simple dialog box. This function is adapted from the code at
*
* https://github.com/Snarling/bitburner-scripts/blob/main/simplebox/simplebox-documented.js
*
* by https://github.com/Snarling
*
* @param {string} title The title of the box.
* @param {string} content The content of the body of the box.
* @returns {object} The created box.
*/
function createBox(title, content) {
// A reference to the HTML document.
// eslint-disable-next-line
const doc = globalThis["document"];
// CSS styles that will be injected into the HTML document.
const css = `.box{
background: black;
font: 14px "Lucida Console";
position: fixed;
}
.box .head{
background: lime;
color: black;
display: flex;
justify-content: space-between;
}
.box .title{
}
.box .close{
}
.box .body{
color: lime;
}`;
// Inject a new style element.
doc.head.insertAdjacentHTML(
"beforeEnd",
`<style id=box-css>${css}</style>`
);
// Inject a container (our box div) into the HTML document.
doc.body.insertAdjacentHTML(
"beforeEnd",
"<div class=box>" +
"<div class=head>" +
`<span class=title>${title}</span>` +
"<span class=close>X</span>" +
"</div>" +
`<div class=body>${content}</div>` +
"</div>"
);
// A reference to the box div we just added.
const box = doc.querySelector("body>div:last-of-type");
// Initial position of the box.
box.style.left = "500px";
box.style.top = "800px";
// The closing function. Close the box after clicking on the "X".
box.querySelector(".close").addEventListener("click", () => box.remove());
return box;
}
/**
* A simple dialog box.
*
* @param {NS} ns The Netscript API.
*/
export async function main(ns) {
createBox("My box", "Hello, world!");
}
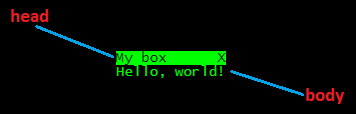
Here’s an image of the dialog box. The components of the box are labelled as shown in the image.